排序
HTML 列表:组织和展示信息的利器
HTML 列表是用于组织和展示信息的强大工具,通过合理使用列表标签,可以使内容更加清晰和有条理。本文将详细介绍 HTML 列表的基本概念、常用标签及其用法,并提供一些常见问题的解决方案,帮助...
Lottie动画实战:100%还原页面动画效果
Lottie 是一个强大的动画库,可以让你在网页和移动应用中轻松实现复杂的动画效果。本文将详细介绍如何使用 Lottie 实现 100% 还原页面动画效果,帮助你在项目中提升用户体验。无论你是初学者还...
HTML5 Audio:打造高品质音频体验
HTML5 的 <audio> 元素为网页开发带来了全新的音频处理能力,使得在网页中嵌入和控制音频变得非常简单。本文将详细介绍如何在 HTML5 中使用 <audio> 元素,并解决常见的问题,帮助您打造...
HTTP 请求方法、状态码与 Cookie 和 Session 的关系全解析
在 Web 开发的世界里,理解 HTTP 请求方法、状态码以及 Cookie 和 Session 之间的关系是构建高效且安全的 Web 应用程序的关键。本文将深入探讨这些概念,并通过实际案例帮助你掌握它们的工作原...
Z-Blog 系统如何优化网站速度
在互联网时代,网站的速度直接影响用户体验和搜索引擎排名。Z-Blog 作为一个功能强大的博客系统,提供了多种优化网站速度的方法。本文将详细介绍如何在 Z-Blog 中优化网站速度,并提供一些常见...
HTML5参考手册:功能排序版
以下是一份按功能分类的HTML5标签参考手册,使用表格形式展示,方便快速查找和理解。 基础标签 标签描述<!DOCTYPE>定义文档类型。<html>定义一个 HTML 文档。<title>为文档定...
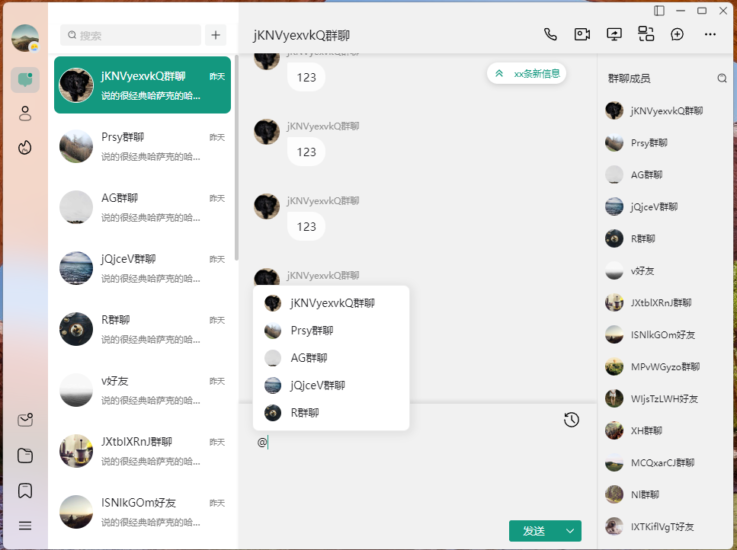
构建无界沟通桥梁:HuLa——全新开源免费即时通讯平台源码解析
在信息化迅猛发展的时代,高效便捷的通信方式成为满足日常沟通与协作需求的关键。即时通讯系统应运而生,已成为人们生活和工作中不可或缺的一部分。 实时信息传递的新纪元 📱 通过互联网及其他...
HTML 表单和输入:构建用户友好的交互界面
HTML 表单和输入是网页开发中不可或缺的部分,通过合理使用表单标签和输入类型,可以创建出功能强大且用户友好的交互界面。本文将详细介绍 HTML 表单和输入的基本概念、常用标签及其用法,并提...
外贸网站站内页面优化SEO指南:提升国际搜索排名与流量
在外贸网站的运营中,站内页面的优化对于提升国际搜索排名和流量至关重要。本文将详细介绍如何优化外贸网站的站内页面,帮助您提升SEO效果,吸引更多国际客户。 为什么需要优化站内页面? 🔍 提...
掌握 HTML5 新的 Input 类型:表单
HTML5 引入了许多新的输入类型,这些输入类型不仅提升了用户体验,还简化了表单验证和数据交互的过程。本文将详细介绍这些新的输入类型,并解决常见的问题,帮助您更好地利用这些新特性。 📝 什...
应用层协议深入解析:HTTP、Cookie 与 Session、HTTPS 的工作原理
在互联网的广袤世界里,应用层协议扮演着至关重要的角色,它们确保了客户端和服务器之间信息的安全高效传输。本文将带你深入了解 HTTP 协议、Cookie 与 Session 机制以及 HTTPS 协议的工作原理...
Z-Blog 评论功能修复与时间加速技巧
在使用 Z-Blog 搭建个人博客或网站时,评论功能是用户互动的重要组成部分。然而,有时候评论功能可能会出现各种问题,影响用户体验。本文将详细介绍如何修复 Z-Blog 评论功能,并提供一些时间加...